Javascript의 자료형
오늘은 Javascript의 자료형에 대하여 알아보았다.
자료형의 종류는 여러가지인데, boolean, string, object, number 등이 있다.
자료형을 확인하는 방법은 typeof 확인할 변수 or typeof(확인할 변수) 를 사용하면 된다.

typeof에서는 javascript에서 지원하는 함수를 인자로 넣었을 때 "function"이라고 반환해준다.
만약 내가 string을 number형으로 바꾸고 싶으면,

다음과 같이 Number() 함수를 사용하면 된다.
number 자료형은 Infinity, -Infinity, NaN과 같은 특수한 숫자의 경우도 포함한다.
예시로, 양수를 0으로 나눴을 때는 Infinity, 음수를 0으로 나눴을 때는 -Infinity가 나온다.
만약 숫자가 아닌 문자열을 연산하려고 할때는, NaN을 반환한다.
특별한 자료형 중에서는 BigInt 라는 자료형이 존재하는데, 주로 큰 수를 표현할 때 사용한다.
선언하는 방법은, 아주 큰 숫자에 "n"을 붙이면 된다. 다음과 같이 하면 된다.

Javascript의 ?? 연산자
?? 연산자는 null 병합 연산자라고도 하는데, 짧은 문법으로 연산자의 왼쪽에 있는 변수가 할당이 되었는지 또는 NULL인지 확인을 한 다음, 만약 그렇다면 오른쪽에 있는 값을 반환한다.
예시를 들어보자.

다음과 같이 a가 할당되었을 경우에는 그냥 그 값을 반환하지만,
a가 null인 경우에는 b를 반환하는 것을 볼 수 있다.
그렇다면, 이 ?? 연산자는 || 연산자와 작동 방식이 비슷하다고 할 수 있는데, 차이점이 무엇일까?
number형을 예시로 든다면 차이점을 금방 알 수 있다. 다음 사진을 보자.

a = 0일 때, || 연산자는 a를 false로 인식하여, 결국 값이 들어 있는 b를 반환하는 것을 알 수 있지만,
?? 연산자에서는 어쨋든 a는 숫자이기 때문에 할당이 되었으므로 null이나 undefined는 절대 아니다.
따라서 a를 반환하는 것을 알 수 있다.
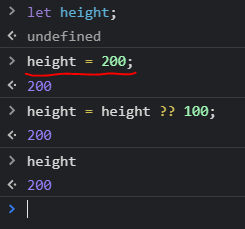
이 연산자를 활용하여, let으로 선언한 변수의 초깃값을 설정해줄 수 있다.

다음과 같이 height는 undefined이기 때문에,
?? 연산자를 사용하여 대입해주면 초깃값인 100이 들어가는 것을 알 수 있다.

다음과 같이 만약 height에 값이 할당되었을 경우에는,
?? 연산자를 사용해도 세팅이 되었기 때문에 height 값은 변하지 않는다.
따라서 ??을 사용하면 let height = 0과 같이 초기에 숫자를 세팅하지 않는 방법을 사용하지 않아도 된다.
이것이 ??와 || 연산자의 차이점이라고 할 수 있다.
'2021 1人 1 Project' 카테고리의 다른 글
| 1인 1프로젝트 : 7일차 (prototype & pollution) (2) | 2021.06.10 |
|---|---|
| 1인 1프로젝트 : 6일차 (객체와 this의 역할) (0) | 2021.03.30 |
| 1인 1프로젝트 : 4일차 (1분발표, Javascript 공부) (0) | 2021.03.15 |
| 1인 1프로젝트 : 1~3일차 (0) | 2021.03.11 |
| 자기계발계획서 (2) | 2021.03.09 |